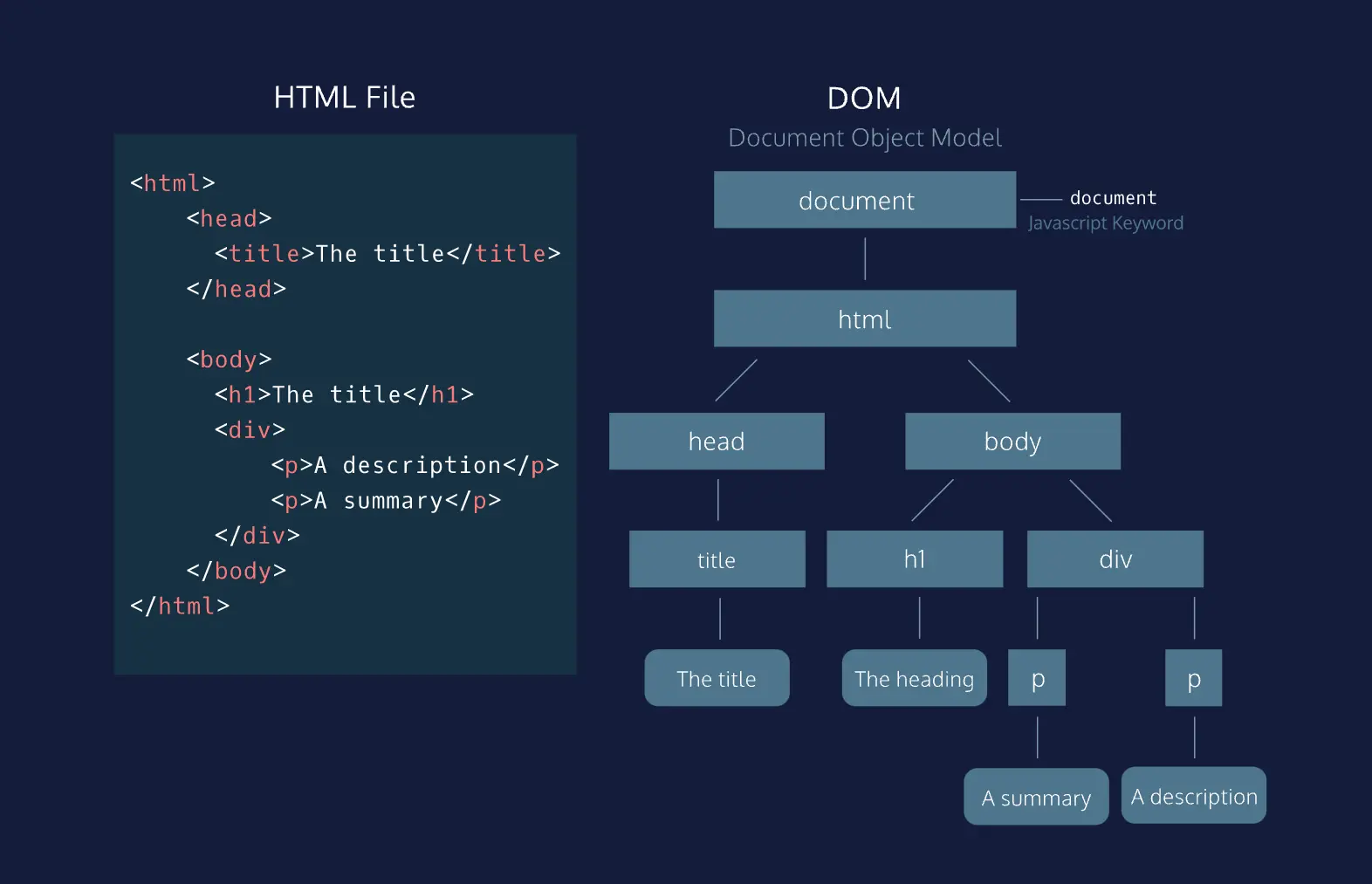
meet the document object
console.log(document);
This object holds the representation

Access
- querySelector - return the first element
- querySelectorAll - return all elements (array)
const e1 = document.querySelector('h1');
const e2 = document.querySelector('#nisim');
const e3 = document.querySelector('.singers');
const elArray = document.querySelectorAll('h1');
const singersElArray = document.querySelectorAll('.singers');
alternative to the use of selectors: getElementsByClassName, getElementById and getElementsByTagName.
Equivalence:
const el = document.getElementById('nisim');
const el = document.querySelector('#nisim');
const el = document.getElementsByClassName('singers');
const el = document.querySelectorAll('.singers');
const el = document.getElementsByTagName('h1');
const el = document.querySelectorAll('h1');
Edit
Set text inside an element
index.html
<h1 id="shlomo-heading">shlomo title</h1>
set element inner text with the innerText property
script.js
const shlomoHeading = document.querySelector('#shlomo-heading');
shlomoHeading.innerText = 'avi biter';
after the script will run the dom will be as follow:
index.html
<h1 id="shlomo-heading">avi biter</h1>
Set element class
index.html
<h2 id="nisim-heading" class="wojaks">
nisim title
</h2>
edit element classes with the methods add and remove of the property classList
const nisim = document.querySelector('#nisim-heading');
// adds the class 'chads'
nisim.classList.add('chads');
// remove the class 'wojaks'
nisim.classList.remove('wojaks');
<h2 id="nisim-heading" class="chads">
nisim title
</h2>
Edit Style
edit style with the style property
const nisimEl = document.querySelector('#nisim-heading');
nisimEl.style.backgroundColor = 'red';
Add Elements
const avi = document.createElement('h1');
avi.innerText = 'avi biter';
avi.classList.add('chads');
const mainEl = document.querySelector('main');
mainEl.append(avi);
Inject HTML code
using the property innerHTML
const mainEl = document.querySelector('main');
mainEl.innerHTML = `<img src="chad.png" alt="chad">`;
Remove Element
using the method remove
const nisimInput = document.querySelector('nisim-input');
nisimInput.remove();